最近部屋の掃除を毎日しています、子猫2000です。捨てるものなんてそんなに無いと思っていましたが、一通り仕分けをすると意外と要らないものが多くて驚いています。それでは、前回に引き続きLive2Dでイラストを動かしていきましょう。
PSDファイルとして出力する
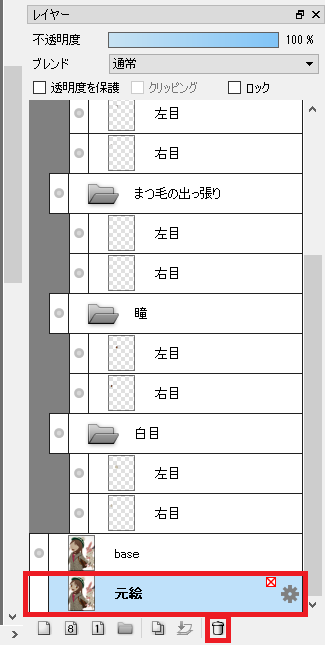
前回まででパーツのレイヤー分けは完了しているので、Live2D Cubismで読み込むためにPSDファイルとして出力を行いましょう。 その際に、「元絵」レイヤーは不要なので削除してから出力してください。
注意点として現時点でLive2D Cubismはレイヤーモード「通常」と「乗算」と「加算」しかサポートしていません。 前回の手順通りなら「通常」レイヤーしか残っていないはずですが、プラスアルファで作業を行った場合は注意してください。

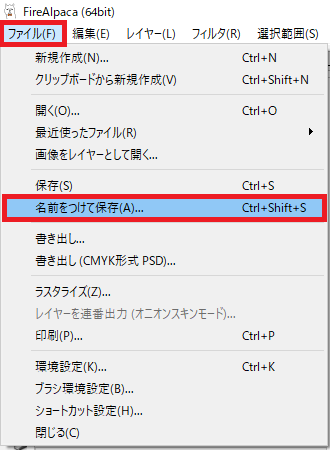
その後、画面左上の「ファイル」から「名前をつけて保存」を選択します。

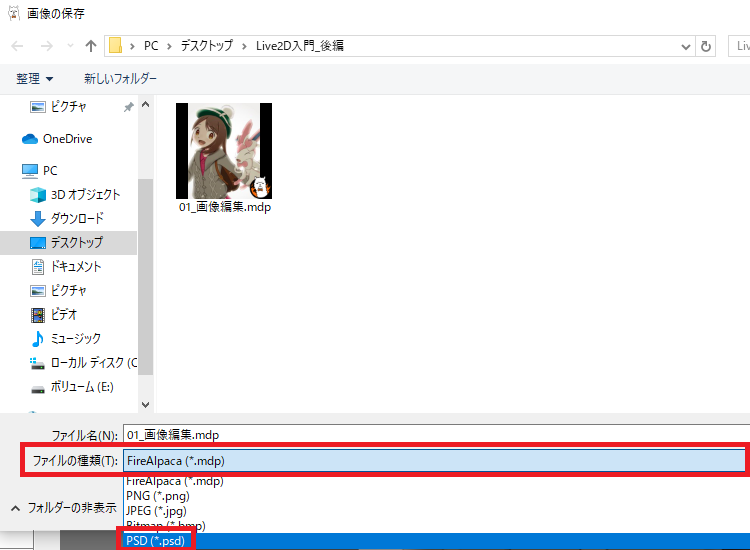
すると保存ダイアログが開くので、ファイルの種類で「PSD」を選択して保存してください。これでPSDファイルが出力できました。

PSDって? 私の画面で表示されていないんだけど?
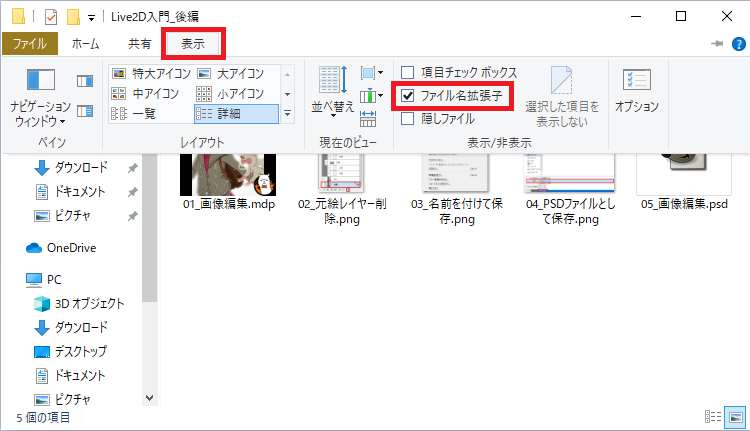
ここまでの手順通り行っていれば出力自体は問題なく出来ているはずですが、PCの表示設定によっては拡張子(ファイルの種類を表す文字、上画像で言うところの”.PSD”の箇所)が表示されない可能性もあります。そんな時は拡張子を表示するように設定変更してみましょう。

上図にあるように「表示」⇒「ファイル名拡張子」にチェックを入れる、という手順で拡張子を表示することができます。PSDファイルが出力されていることが確認できましたね? それでは次に進みましょう。
Live2D CubismでPSDファイルを読み込む
それでは遂にLive2D Cubismを使っていきます。以下アイコンのソフト「Live2D Cubism Editor」を起動してください。(画像はバージョン4.0の物です)

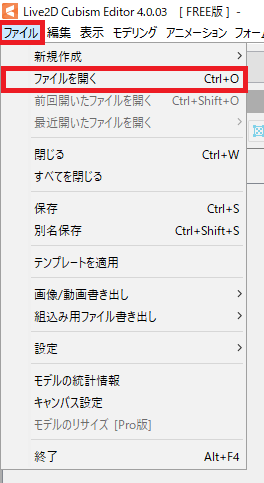
前回同様「FREE版」として起動したら、画面左上の「ファイル」から「ファイルを開く」を選択し、先ほど出力したPSDファイルを選択します。

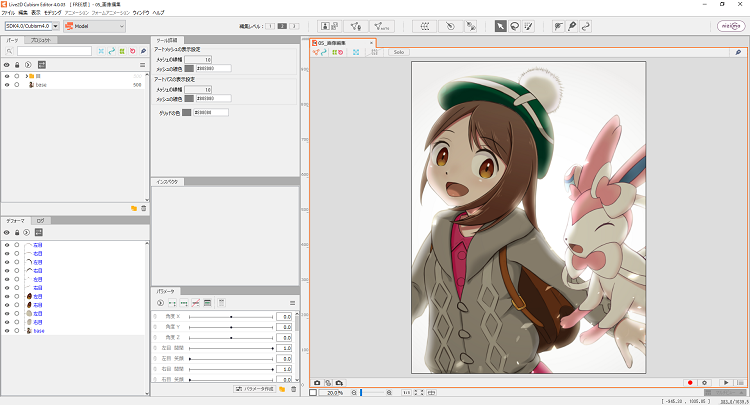
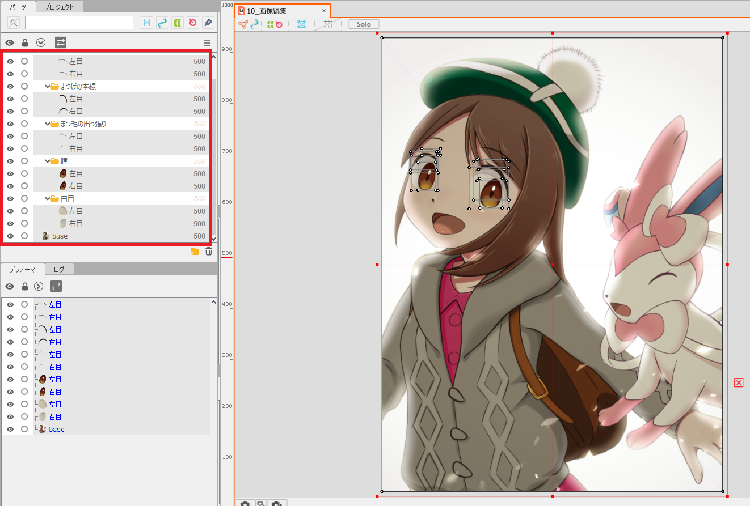
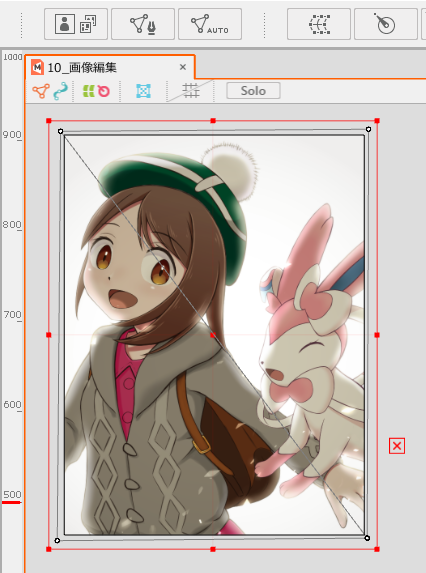
無事にファイルが開けていれば下図のように自分のイラストがレイヤー構造を保ったまま表示されていると思います。

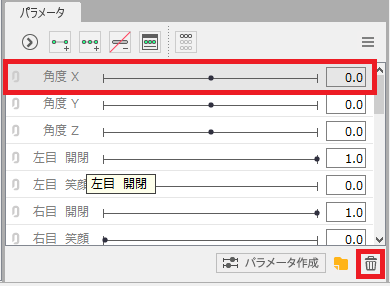
ひとまず「パラメータ」タブの中から不要なパラメータを削除しましょう。今回は瞬きさせるのが目的なので、「右目 開閉」「左目 開閉」だけ残して、他は削除します。

このパラメータに各パーツの動く範囲を設定するのですが、現段階では何も設定されていないので、単純に名称が異なる空のパラメータが複数存在しているだけです。必要になったら自分でも追加できますので、特に気にせず削除しましょう。
編集ファイルを保存する
目の開閉以外のパラメータを削除したら、「Ctrlキー + Sキー」を押して編集ファイルを保存しておきましょう。作業途中で中断する場合、次回はここで保存したファイルを開けば作業を再開できます。ちなみに拡張子は「.cmo3」でした。(バージョン4.0の場合)
メッシュを整える
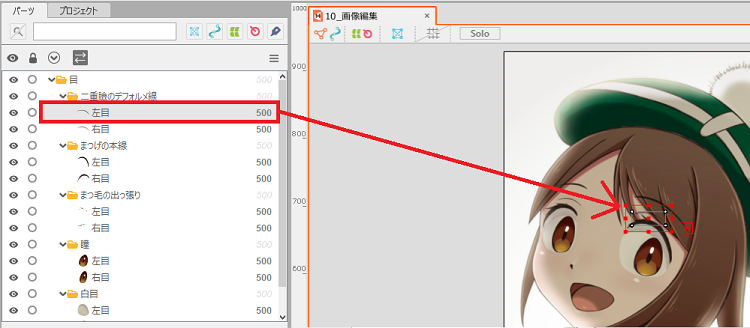
「パーツ」タブで各レイヤーを選択すると、画像上に頂点を4つ持った四角形が表示されると思います。これが「メッシュ」です。これはPSDファイルを読み込んだ際に自動で頂点を4つ持ったメッシュが適用された物です。
Live2D Cubismでは、このメッシュを変形させることで動きをつけていきます。デジタルでお絵描きをする方にとって身近なもので言うと「自由変形機能」が近いです。あの感覚で絵を変形させます。

さて、動きの根幹を左右する大事なメッシュですが、PSDファイルを読み込んだ時点では四隅の頂点しか持っていません。これでは変形時に色々と不都合が発生する可能性があるため、まずは頂点の数を増やしていきましょう。
「パーツ」タブで Ctrlキー + Aキー を押して、全レイヤーを選択してください。すると、プレビュー画面でも現在設定されている全てのメッシュが表示されます。

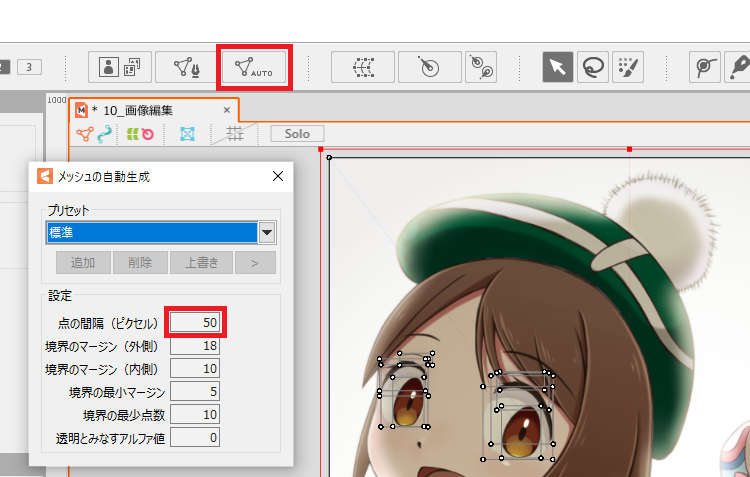
そのまま画面上部のアイコンから「メッシュの自動生成」を選択し、特に設定値を変更せずに、入力欄をクリック後にEnterキーを押します。

これでメッシュの自動生成が行われ、各パーツのメッシュで頂点が増えました。これにより、より細かな変形を行うことができます。
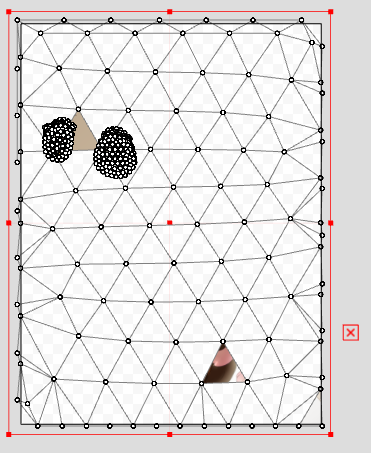
と、ここまで順調だったのですが、問題発生。メッシュの自動生成後に一部画像が表示されなくなってしまいました。

とりあえず Ctrl + S でファイルを上書き保存してから、いったんソフトを立ち上げなおしてみます……が、治りません。とりあえず表示のバグっぽいので、そのまま突き進みます。
メッシュの手動編集で「base」レイヤーの頂点を減らす
先ほど自動生成したメッシュですが、動かす予定の無い「base」レイヤーも細かく分割されています。動かす必要の無いパーツなら、頂点数を少なくしておいたほうがソフトの動作も軽くなるので、不要な頂点を削っていきます。
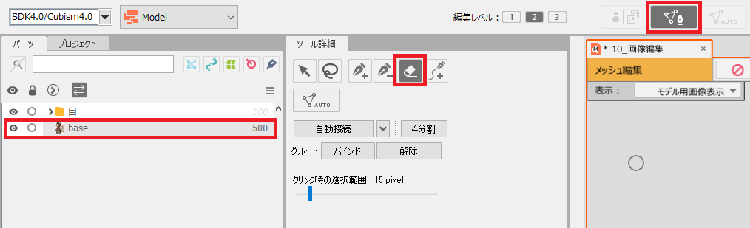
「base」レイヤーを選択後、「メッシュの手動編集」を選択し、「ツール詳細」タブから消しゴムマークを選びます。

この状態でプレビュー画像上に表示されている不要メッシュをなぞると消すことができます。今回については全く動かさないパーツなので、以下手順で修正すると楽です。
- 「ドラッグでポリゴンを消去」(消しゴムマーク)ですべての頂点を消す
- 「頂点の追加」(ペンに”+”マーク)を選択
- 画像の外枠、四隅を順番にクリックしていく (一筆書きのイメージ)
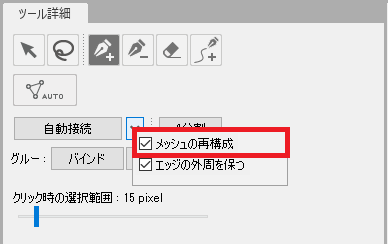
- 「自動接続」ボタン右の下矢印を押す
- 「メッシュの再構成」にチェックを入れる
- 「自動接続」ボタンを押す
- 「レ」ボタンを押し修正を確定させる

そんなこんなで無事に「base」レイヤーのメッシュ頂点が4つだけになりました。そして、なぜか先ほどの画像が表示されなくなるバグ(?)も同時に解消しました。めでたしめでたし!

他のパーツについても見ていく
というわけで「base」レイヤーについては修正が完了したので、他のパーツについても見ていきましょう。ちなみに、画像上で移動する際は「Spaceキーを押しながらマウス左ドラッグドロップ」です。画像の拡大縮小は「マウスホイールスクロール」です。一般的なペイントソフトと同じ操作感で使用できるのは、非常にありがたいですね。

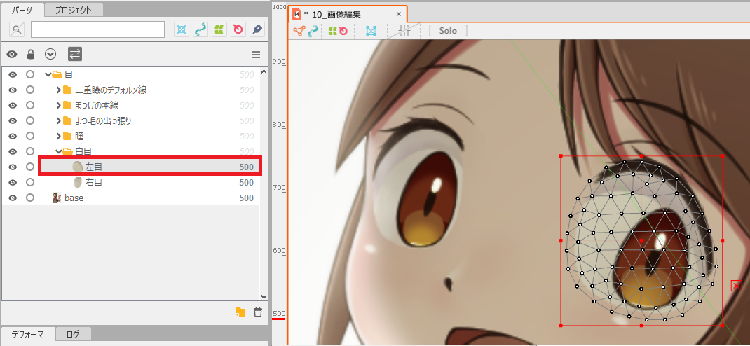
「白目」の「左目」を選択しました。これについては特に問題なさそうなので、良しとします。ちなみに、メッシュを見て「良し」とするか「要修正」とするかの判断は各パーツ毎、想定する動かし方などで変わってくるため、文章化するのが難しいです。私自身まだまだ修行中の身であるため、各自で慣れていってください。
勉強の仕方としては、他の人のLive2Dメイキングを見る以外にも、3Dモデリングのメッシュ作成なんかも勉強になると思います。一般論としてメッシュ割りは「正三角形」に近づけるときれいな形になりやすいようです。
先ほども述べましたように、メッシュの頂点が多ければ多いほど細かい変形が可能になりますが、動作も重くなってしまいます。美しいメッシュ割りは、必要最低限の頂点数でありながら変形に悪影響を出さない割り方だと思います。ぜひ研究してみてください。

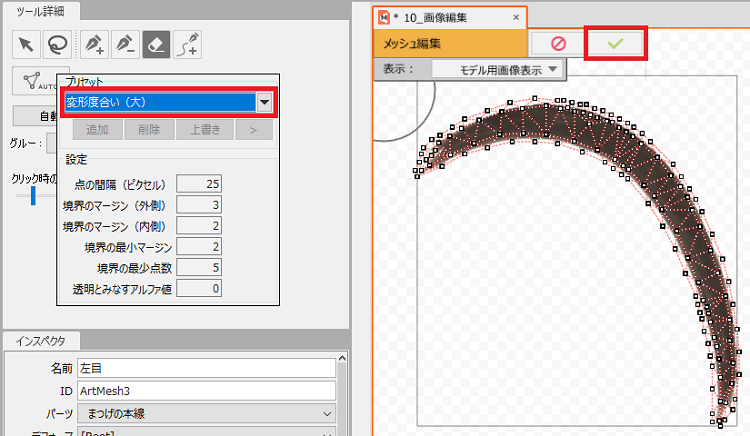
全レイヤーについて確認した結果、今回は「まつ毛の本線」だけメッシュを編集しました。手動で引くのが面倒だったので、消しゴムで頂点をすべて消したあと、「メッシュの自動生成」を「変形度合い(大)」にして実行しました。忘れずに両目とも行ってください。
「まつ毛の本線」は、今回パーツ分けした中で一番動かすパーツと言っても過言ではないため、細かくメッシュ分けされていた方が良いです。本当は手動で引くと、もっと頂点を少なくしつつ綺麗にメッシュ割りできる箇所なのですが、面倒なので!!
せっかくだし手動でメッシュ割りしてみようかな? という意欲のある方は、公式がおススメのメッシュ割の形について言及しているので、ご一読ください。
動作を設定する
ここまでで各パーツ毎に自由変形を行う前準備「メッシュ割り」が完了しました。いよいよ各パーツを変形させて、アニメーションの準備をしていきます。保存をしていない方は、一度「Ctrlキー + Sキー」で上書き保存しましょう。更に、今後のフェーズで失敗した時用に、別名保存「Ctrlキー + Shiftキー + Sキー」しておいてもいいでしょう。
ちなみに私は初めてLive2Dを使用した際に、この後のフェーズで操作がよく分からずに失敗した経験があります。皆さんも注意してください。
それでは目の開閉動作を「パラメータ」に設定していきます。手順としては下記のようになります。
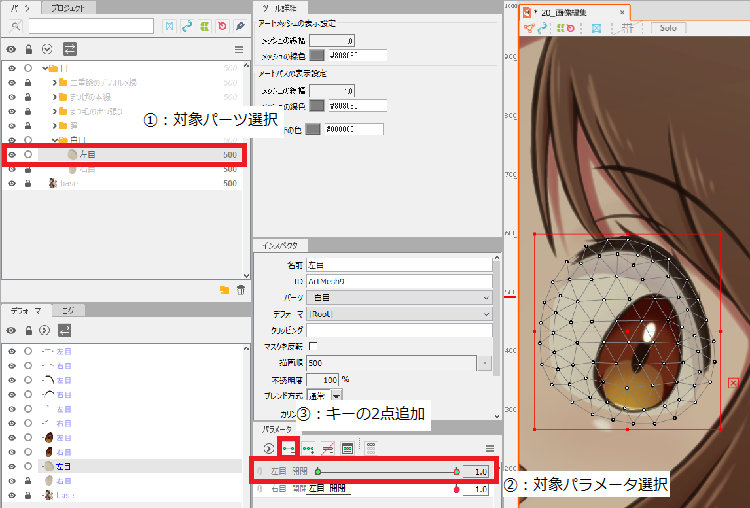
- 編集対象以外の「パーツ」をロックして誤操作防止
- 編集対象の「パーツ」を選択
- 適用対象の「パラメータ」を選択
- 「パラメータ」にキーフォームを追加する
- 「パラメータ」の数値を変更する
- 「パーツ」を変形させる
- 結果を確認する
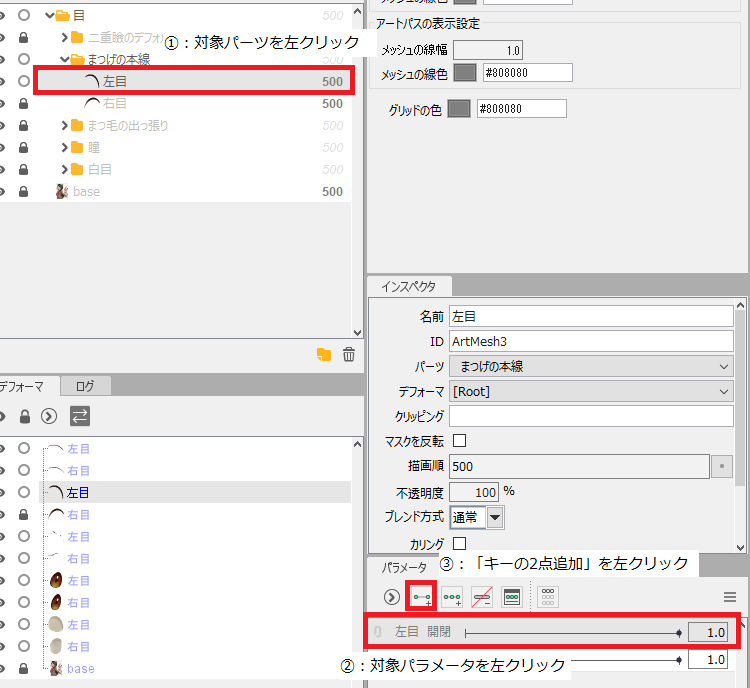
まずは誤操作防止のために自分が編集するパーツ以外にロックをかけます。「パーツ」タブで各レイヤーの左にあるラジオボタンをクリックしてください。鍵のマークに変わったらロック完了です。これによりそのパーツの編集ができなくなりました。

続いて、編集対象の「パーツ」を左クリックで選択後、適用対象の「パラメータ」を左クリックで選択します。まずは左目から編集しようと思いますので、左目の「まつげの本線」パーツを選択し、「左目 開閉」パラメータを選択します。そして、目の開閉は「開いた状態」と「閉じた状態」の2種類なので、「キーの2点追加」を左クリックします。

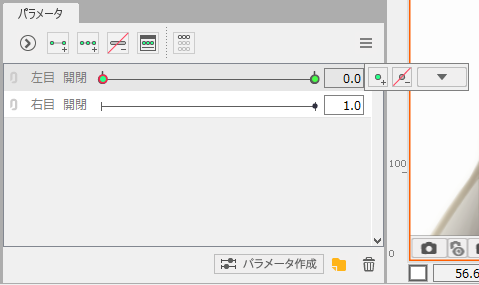
無事にキー追加が出来たら、対象パラメータに緑色の点が現れたと思います。
Live2D Cubismでは、このキーごとにパーツの変形結果を保持しており、この値を時間経過と共に変化させることでアニメーション化を行います。リアルタイムに「自由変形」を行うようなイメージが近いと思います。
さて、キーの追加はできました。試しに「左目 開閉」のパラメータを動かしてみましょう。マウスで点をドラッグドロップすれば動かせます。
……何も動きませんね? この段階でパーツが動く場合、何か手順ミスがあるので、よく確認してみてください。(私は過去にここで失敗して、元絵の形が失われてしまった事があります。)
それではキーにパーツの変形情報を設定していきましょう。ここから手順を間違えないように注意してください。
今回はパラメータの設定値を以下のようにしようと思います。
- 「左目 開閉」パラメータの値が「0.0」:目を閉じた状態
- 「左目 開閉」パラメータの値が「1.0」:目を開いた状態
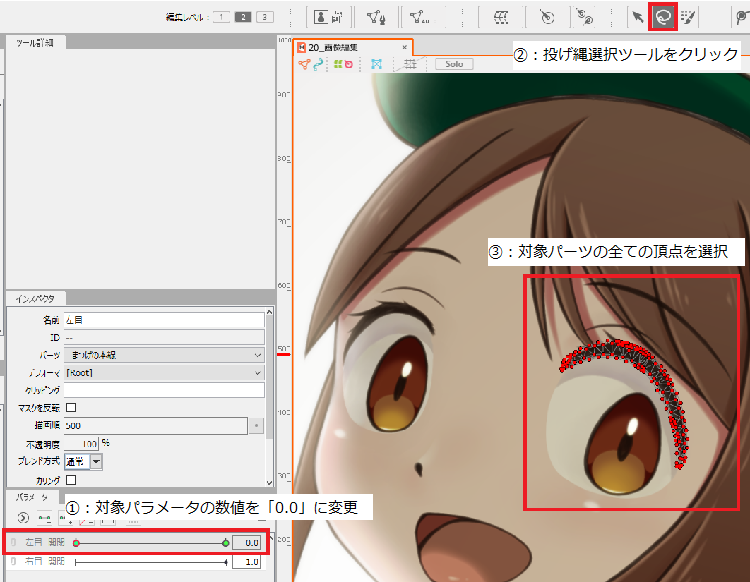
まずは対象パラメータの値を「0.0」にしてください。

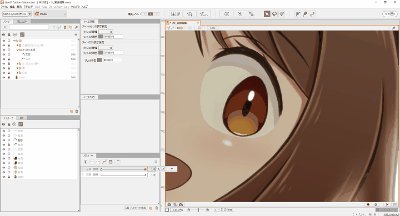
その後、投げ縄選択ツールを使用して対象パーツの全ての頂点を選択してください。

そのままメッシュの上にマウスカーソルを持っていくと、カーソルが移動用に変化するので、目を閉じた位置を想像しながらドラッグドロップで移動します。あとで再度移動することもできますので、大まかに移動させる程度で大丈夫です。

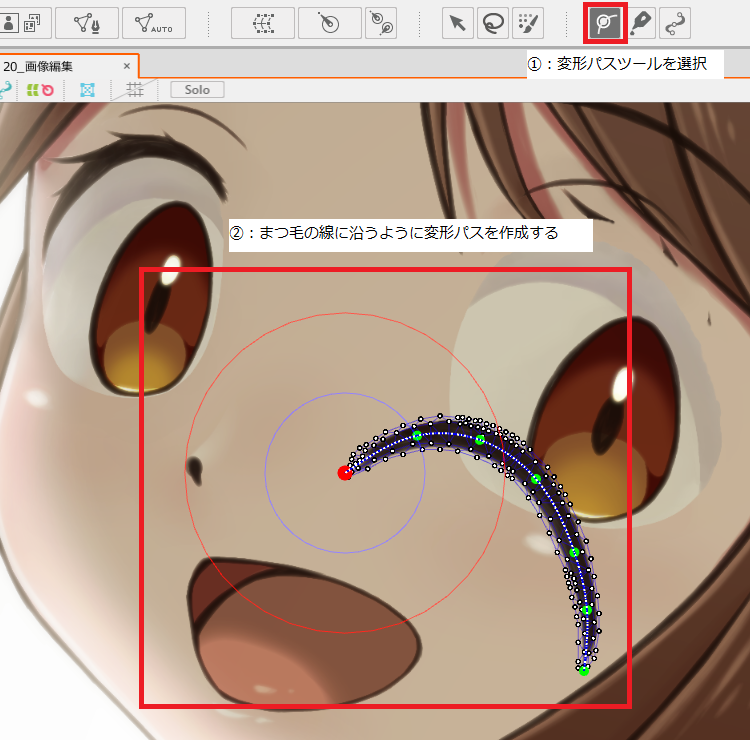
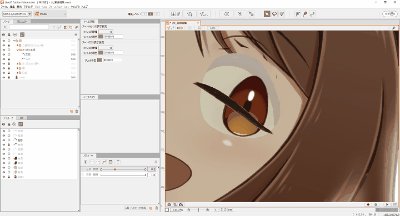
ここからまつ毛の形を大まかに変形させ、閉じた目の形にします。大まかに変形させる際に便利な「変形パスツール」というものがあるので、それを使ってみましょう。
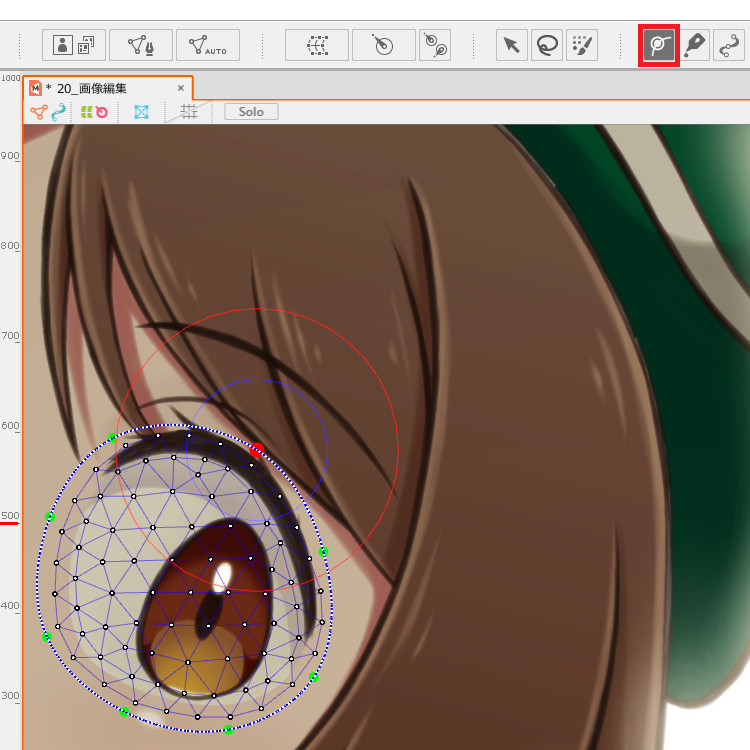
まずは「変形パスツール」を選択し、まつ毛の線に沿うように点を打ってみてください。青いガイド線が、まつ毛の中心を通るようなイメージで点を打っていくと良いです。点の位置を変更したい場合は、ドラッグドロップで変更できます。

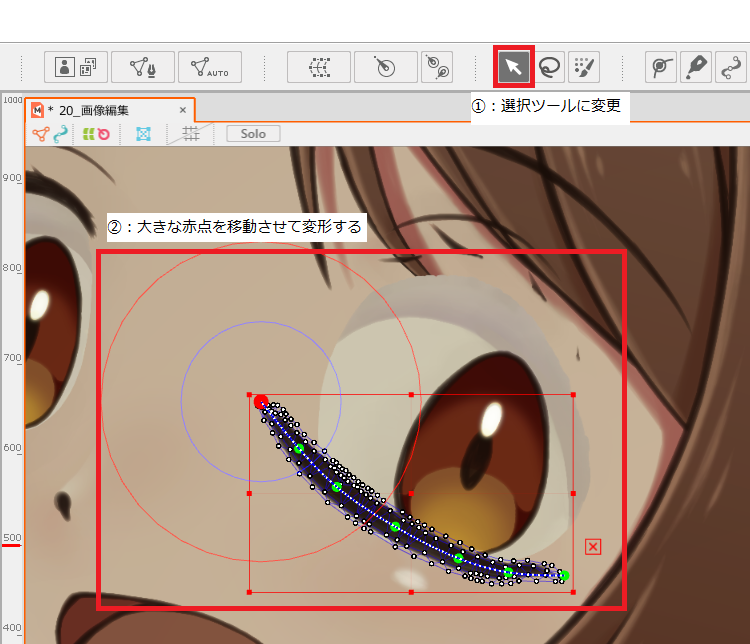
変形パスツールの設定ができたら、「選択ツール」に切り替えて頂点を移動させます。大きな緑点と赤点が変形パスツールで設定した点なので、それをドラッグドロップで移動させ、大まかな形を作成します。

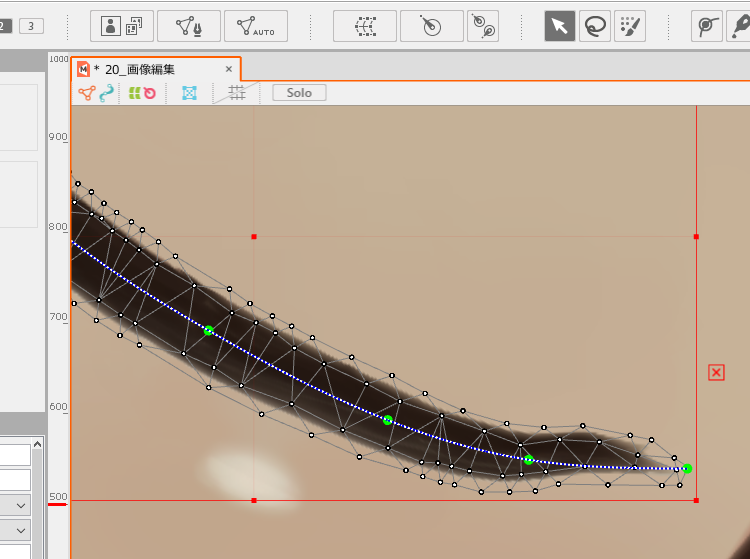
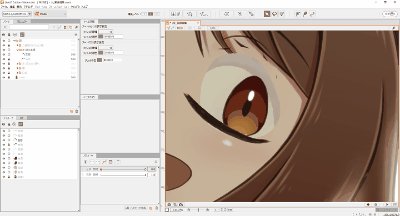
これで大まかな「閉じた目」の形はできましたが、拡大してみると目尻の部分の形が少しおかしいようです。こういった箇所については、実際にメッシュの各頂点を移動させることで調整していきましょう。
頂点を複数選択する場合「Shiftキーを押しながら左クリック」です。

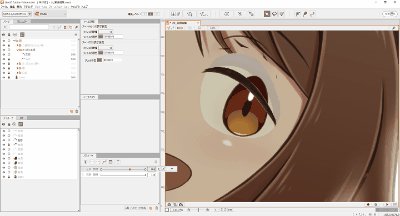
というわけで修正して下図のようになりました。大きな違和感は感じなくなったので、この辺で修正完了とします。

では、ここでパラメータの数値を変更してみましょう。「0.0」になった時に閉じた目の形、「1.0」になった時に元絵の形になれば成功です。

同様の手順で右目もパラメータを設定しましょう。その際は「右目 開閉」パラメータを選択することをお忘れなく!
他のパーツも動作を設定する
他パーツも動作範囲を設定していきます。まずは白目から。
基本的には同じ手順です。対象パーツを選択後、適用させるパラメータを選択し、「キーの2点追加」を行います。今回は「白目 左目」パーツを「左目 開閉」パラメータに設定します。

まつ毛の時同様に、変形パスを用いて大まかに形を変更後、メッシュの頂点を調整していきます。今回は変形パスをつなげて白目を囲うようにします。

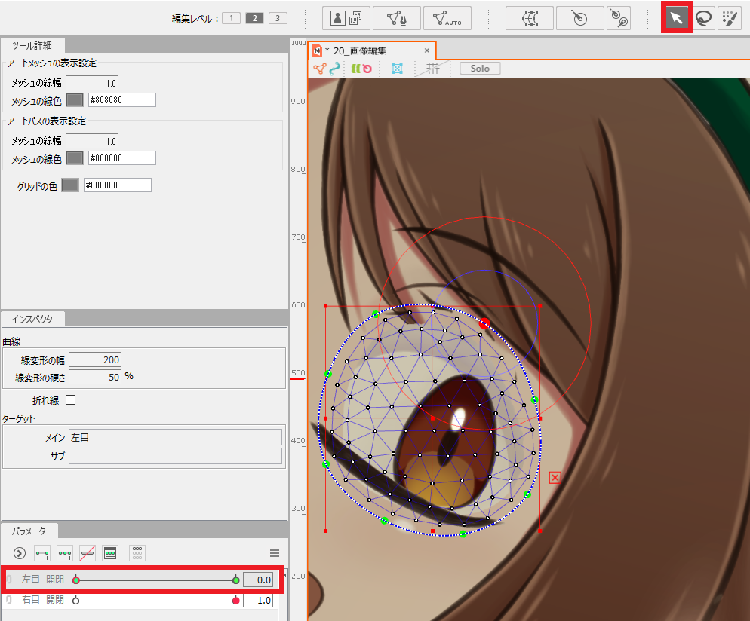
変形パスが設定できたら、選択ツール(矢印のマーク)に戻して、白目の変形を行っていきます。パラメータの数値を「0.0」に変更してから変形することをお忘れなく。

白目の変形は、目を閉じた際にまつ毛に完全に隠れるようにします。ちなみに変形パスだけだとあまり綺麗に閉じれなかったので、私は「投げ縄ツール + メッシュ頂点移動」でゴリ押ししました。左目が変形できたらパラメータを動かして確認してみましょう。問題なければ同様に右目も変形します。
白目の変形が終わったら、「瞳」を「白目」にクリッピングしましょう。これにより、白目が描画されていない箇所では瞳も描画されなくなり、瞳が白目から飛び出さなくなります。
瞳を白目にクリッピングする
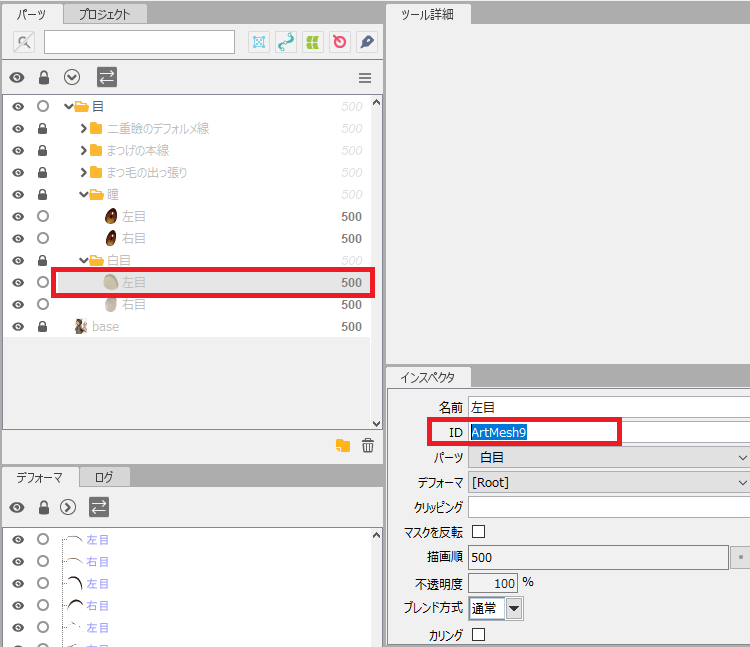
まずクリッピング元となる白目のパーツを選択し、「ID」の値をコピー(Ctrlキー + Cキー)します。

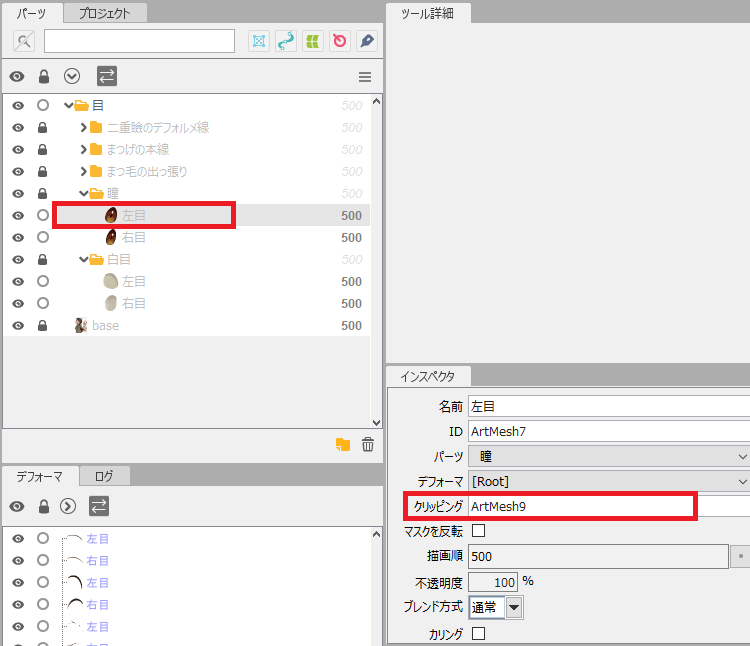
白目のIDをコピーできたら、今度は対応する瞳(今回は「白目 左目」のIDをコピーしたので「瞳 左目」)を選択し、「クリッピング」にペースト(Ctrlキー + Vキー)します。その後、忘れずにEnterキーで確定させてください。まさに私が忘れました

以上の手順で瞳が白目にクリッピングされました。試しにパラメータを動かしてみてください。瞳が白目から飛び出さなくなっていると思います。問題なければ同様の手順で右目もクリッピングしてください。
あとはここまでに説明した手順で各パーツを変形させていってください。必ずパラメータを「0.0」に変更してから変形させる事だけ注意してください。全てのパーツに変形を設定し終わったら、上書き保存(Ctrlキー + Sキー)するのを忘れずに。
あとは動かすだけなのですが、思いのほか長くなってしまったので、続きは後日……
