前編と後編で書ききるつもりだったのに結局三分割になってしまいました、昔から文書を短くするのが苦手な子猫2000です。前編はこちらで、前回の中編はこちらです。
思いのほか長くなってしまいましたが、ついに完結です! さぁ、前回までで設定したパーツの変形情報を使ってアニメーション化していきましょう。
モードを切り替える
ファイルの保存はできているでしょうか? 準備がOKならさっそく始めていきましょう。まずは編集モードを切り替えます。前編でチラ見した箇所ですが、覚えているでしょうか?

「Animation」モードを選択してください。「Form Animation」モードではないので注意です。
作成したモデルデータを読み込ませる
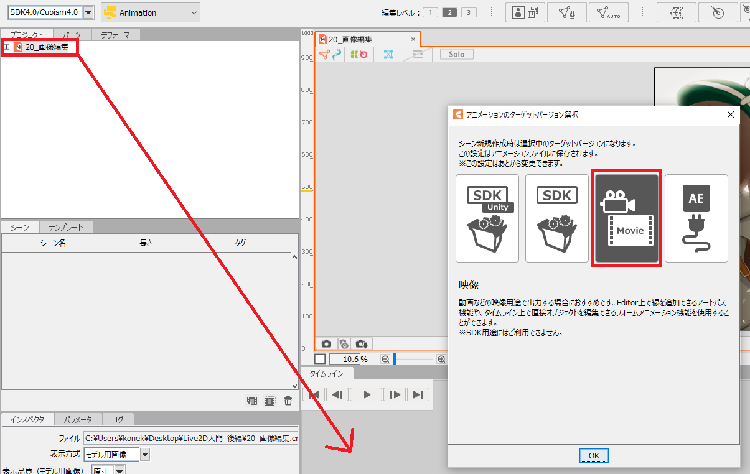
ここまでの手順で作成したモデルデータをアニメーション用の「シーン」に読み込ませます。「プロジェクト」タブに存在するモデルデータを「タイムライン」タブまで、ドラッグドロップしてください。

アニメーションファイルとして開かれたと思いますので、そのまま適当な名前をつけて保存(Ctrlキー + Sキー)してください。アニメーション部分のファイル拡張子は「.can3」です。
キャンバスサイズを変更
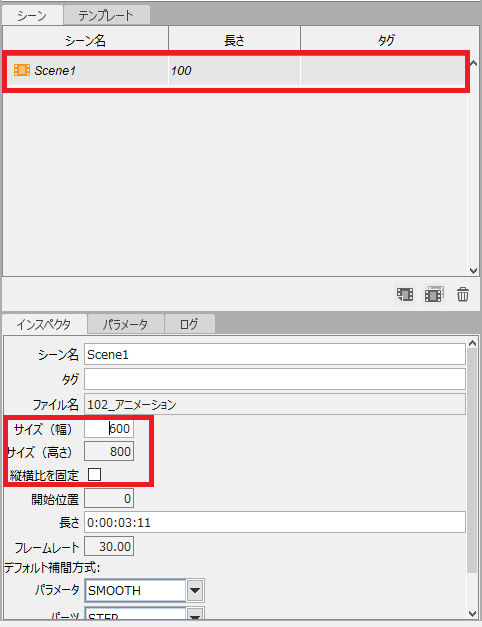
今回使用したイラストは縦長ですが、現在の表示だとイラストの比率と合っていないようです。必ずしも元絵と同じ比率にする必要はありませんが、今回は同じ比率にしてみましょう。
今回使用したイラストの元絵は「3000px * 4000px」となっており比率は「3:4」です。それに合わせた比率にキャンバスサイズを変更します。シーンを左クリックすると、「インスペクタ」タブに詳細情報が表示されますので、そこからキャンバスサイズを変更してください。

モデルサイズを変更する
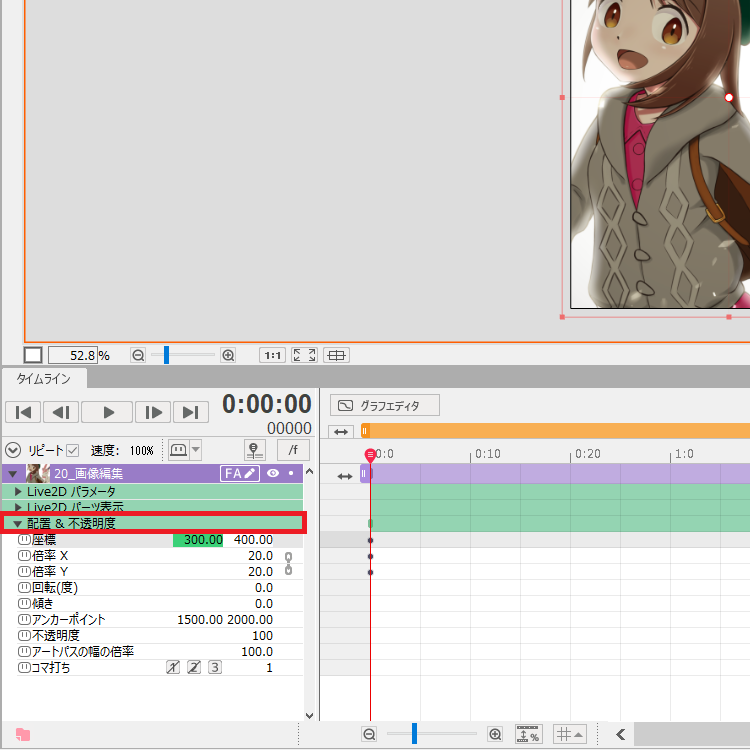
キャンバスサイズを「600 * 800」に変更したので、モデルサイズも同様の大きさに変更します。「タイムライン」タブの「配置&不透明度」を展開し、「座標」には中心座標である「300, 400」をそれぞれ入力し、倍率X, Y には共に20%を入力します。(元サイズが3000 * 4000なので5分の1です)

ここまで出来たら、いったん上書き保存(Ctrlキー + Sキー)しておきましょう。
タイムラインにキーフレームを打つ
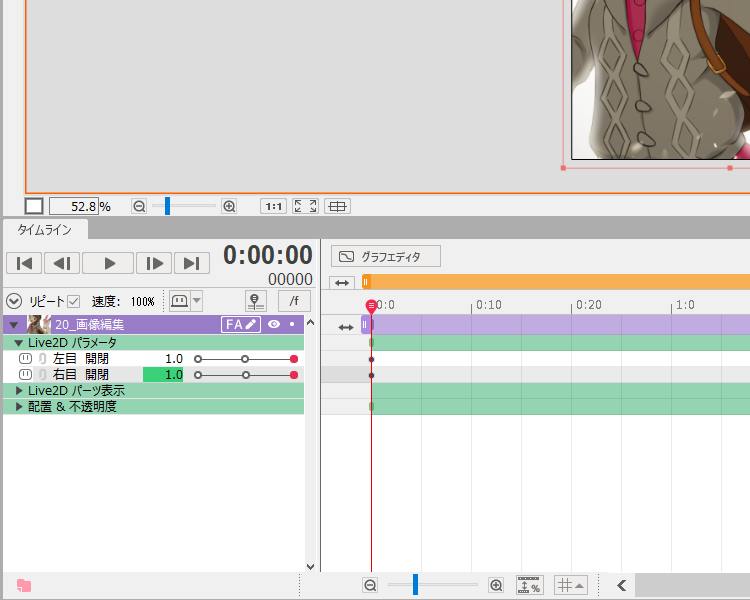
さて、今度は「Live2D パラメータ」を展開してください。すると、「左目 開閉」などの前回までの手順で設定したパラメータが表示されていると思います。この数値のバーをマウスで動かしてみると、右側のグラフに小さな点が打たれたことに気づくと思います。これが「キーフレーム」です。

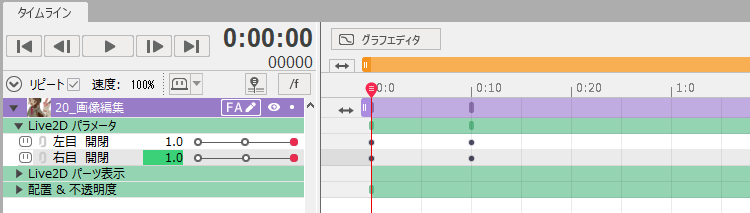
ひとまず、左右両方の目について、「0:00」時点で開いた状態となるよう「1.0」でキーフレームを打ってみてください。その後、「0:10」時点で閉じた状態となるよう「0.0」でキーフレームを打ってみてください。

準備ができたら再生ボタンを押してみましょう。どうなりましたか?
……
…………
………………
設定したのは「完全に目を開いた状態」と「完全に目を閉じた状態」だけでしたが、目を閉じる途中のアニメーションも補完されたかと思います。これがLive2Dの強みです。この自動補完機能があるおかげで、手書きで全てのコマを描くよりも遥かに楽にアニメーションを作成できます。
瞬きさせてみる
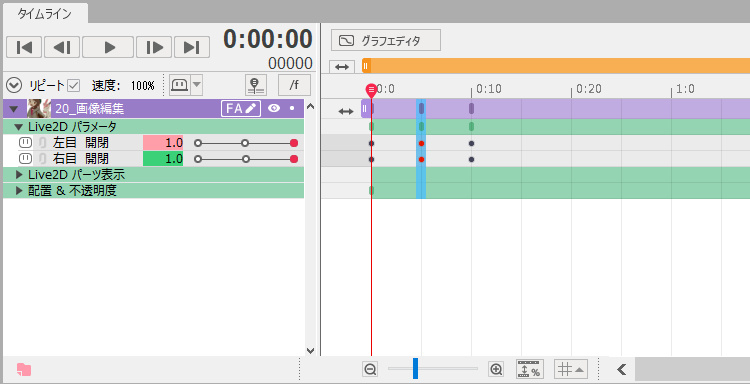
それでは実際に瞬きさせてみましょう。先ほどの間隔で目を閉じると瞬きとしてはちょっと遅過ぎる気がするので、より間隔を狭めてみましょう。また、目を閉じた後に、目を開ける動作が欲しいので、そちらのキーフレームも追加しましょう。
不要になったキーフレームは左クリックで選択後、「Deleteキー」を押すことで削除できます。先ほどの目を閉じるキーフレームは削除しましょう。
さて、下図のようにキーフレームを打ったら、再度動かしてみましょう。「全開⇒全閉じ⇒全開」を3分の1秒で行います。

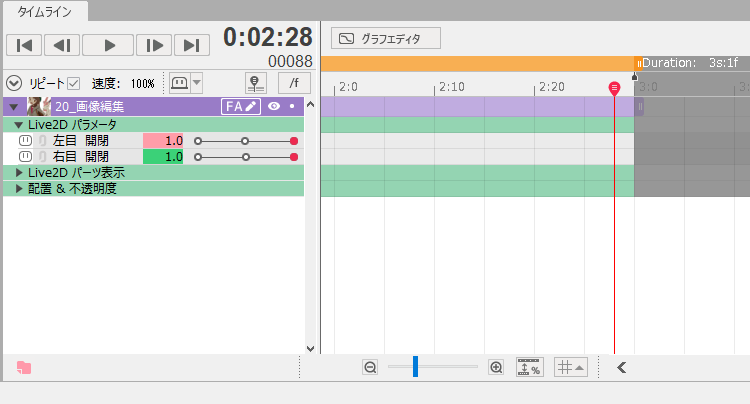
さて、再生ボタンを押して眺めていると自動で繰り返し再生されていますが、途中でイラストが非表示になっていることに気づいたと思います。このアニメーションファイルとしての再生時間はオレンジ色のバーの長さなのですが、モデルファイルの表示時間である薄紫色のバーの長さがそれよりも短い事が原因です。
今回は3秒に1回瞬きさせてみましょう。ということで、オレンジ色のバーの右端をドラッグドロップして、長さを「3:0」までに縮めてください。また、同様に薄紫色のバーをドラッグドロップして、長さを「3:0」まで伸ばしてください。更に、オレンジ色のバーの右にある灰色のエリアも「3:0」から開始するよう変更してください。

また再生してみて思った通りの動きになっていれば、これで完成です。ファイル保存後に、gif動画として出力してみましょう。
gif動画として出力する
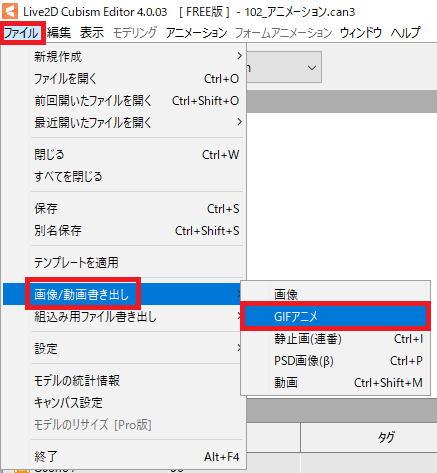
画面上部のメニューから「ファイル」⇒「画像/動画書き出し」⇒「GIFアニメ」の手順でgif動画として出力します。

こんな感じのウィンドウが開くはずなので、特にこだわりが無ければそのまま「OK」ボタンを押して出力します。再生時間が長かったり、サイズが大きかったり、fps(1秒間に何枚の絵を表示するかの値)が大きかったりすると、ファイルサイズが大きくなります。
投稿先のSNSなどによって許容されるファイルサイズに違いがあるので、大きすぎたら上記のどれかを小さくして再出力してください。そんなこんなで完成したgifがこちらになります。今回は再生時間3秒、サイズ600*800、16fpsだったためファイルサイズは166KBで収まりました。

というわけで、これにて終了です。無事にユウリちゃんが瞬きしてくれました。可愛い//
ちょっと最初の想定よりも長い記事になってしまいましたが、「Live2Dってそんなに難しくないな、私も動かしてみようかな」ってお絵描き民が増えれば幸いです。ぜひ自分のイラストを動かしてみてください!!
ここまでお付き合いいただきありがとうございました。Live2D公式はこちらですので、興味を持った場合は実際に使ってみてください。
また、Live2Dと言えば、最近はVTuber界隈でもよく使用されている技術になりますが、少し前に大ブームになったバ美肉(バーチャル美少女受肉の略)に欠かせない、無料のボイス性転換ソフト「恋声」の解説記事も書いています。「バ美肉のためにLive2Dを勉強しようとしています!」と言う方は、こちらの「お手軽ボイス性転換ソフト「恋声」の設定方法紹介:簡単な方法から詳細な設定方法まで解説します」も是非ご覧になってください。
