どうも、数年ぶりにモニターの簡易キャリブレーションをしたら、色の見え方が全く別物になって驚愕している子猫2000です。良い子のみんなは定期的にモニターの色味調整しましょうね。私との約束だぞ!
とまぁ、そんなことは置いておいて、今日はトーンカーブの使い方を紹介してみようかと思います。プロのイラストレーターは使っているのかもしれないけれど、他人のメイキングを見てもあまり使われていない事の多い謎機能「トーンカーブ」ですが、実は簡単操作で画像の見た目調整に使える凄い機能だったのです。本格的に使いたい場合は皆さんご存知Photoshop大先生を使うのが一番だとは思うのですが、簡易的に使うだけならなんとフリーソフトのFireAlpacaにも搭載されているのです! ……というわけで、今日はFireAlpacaでトーンカーブをゴニョゴニョ弄ってみます。

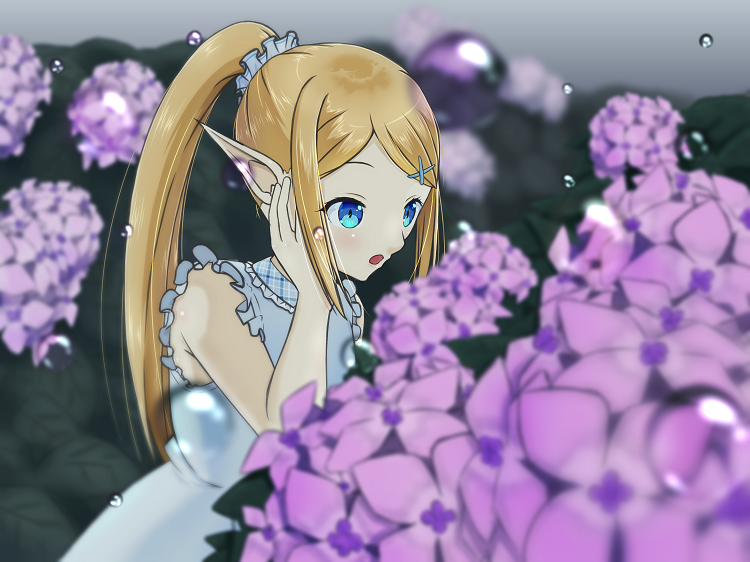
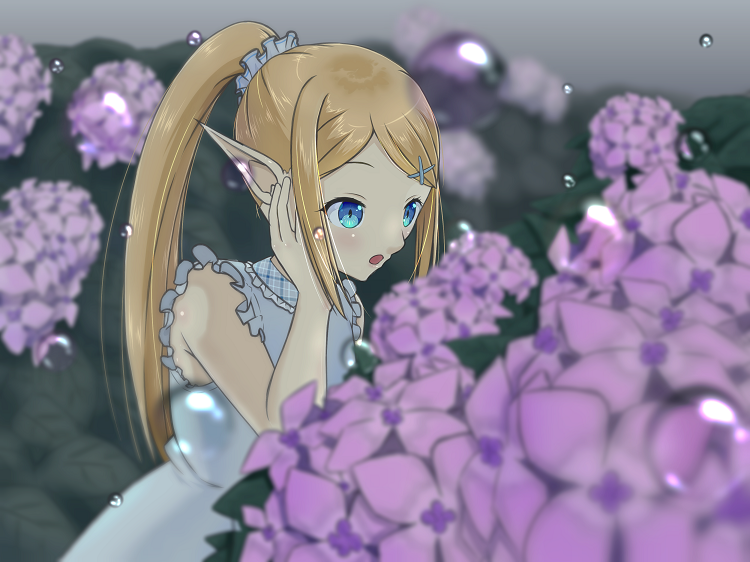
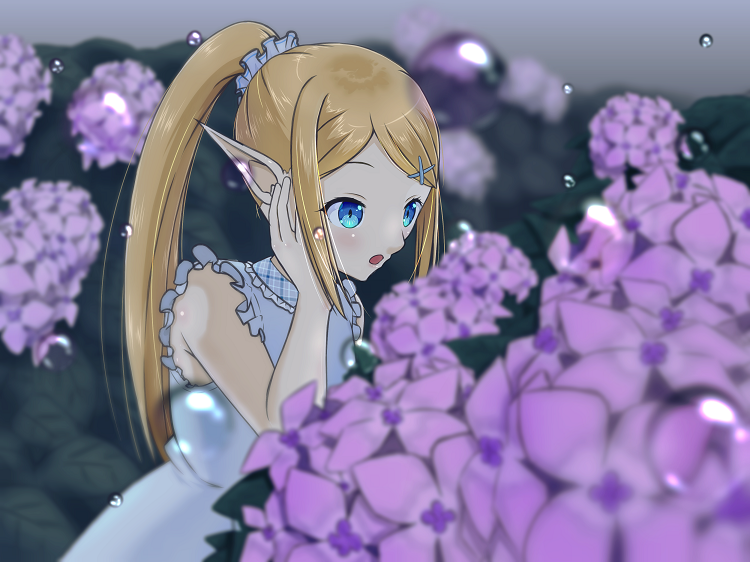
今回は上記画像を弄っていきながら使い方を解説していきます。上記画像は梅雨の絵として最近描いた物です。おなじみディフュージョン効果とか、焦点以外をぼかすとか特殊効果系も適用済みの物です。レイヤー統合して1枚のPNG画像になっています。
トーンカーブの基本について
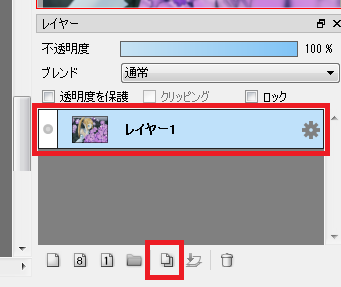
編集する画像をFireAlpacaで開いたら、まずは元画像のレイヤーを複製します。これは必須作業ではないですが、後で加工前後を見比べるのに役立ちますので、特に理由がなければ複製しておくことをオススメします。

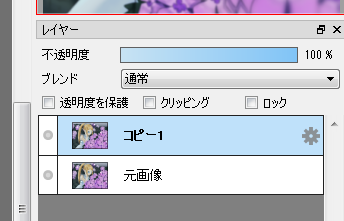
そしてコピー後に、説明のためレイヤー名を変更しました。

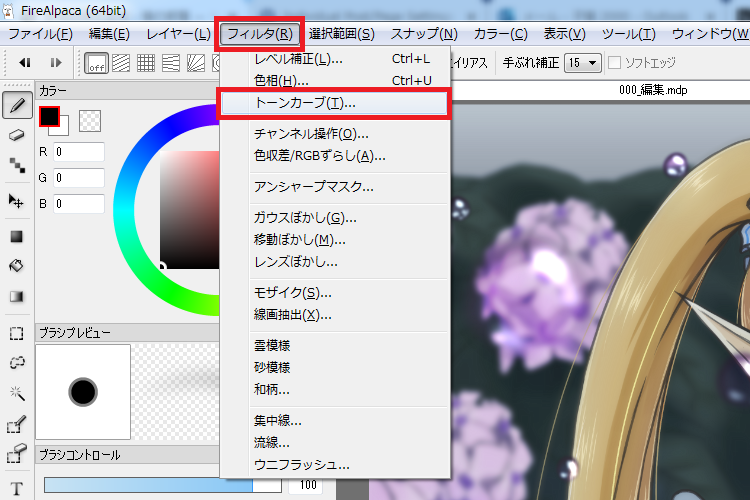
さぁ、編集する準備が出来ました。それでは実際にトーンカーブを使ってみましょう。レイヤー「コピー1」が選択されていることを確認し、画面上部の「フィルタ」から「トーンカーブ」を選択してください。

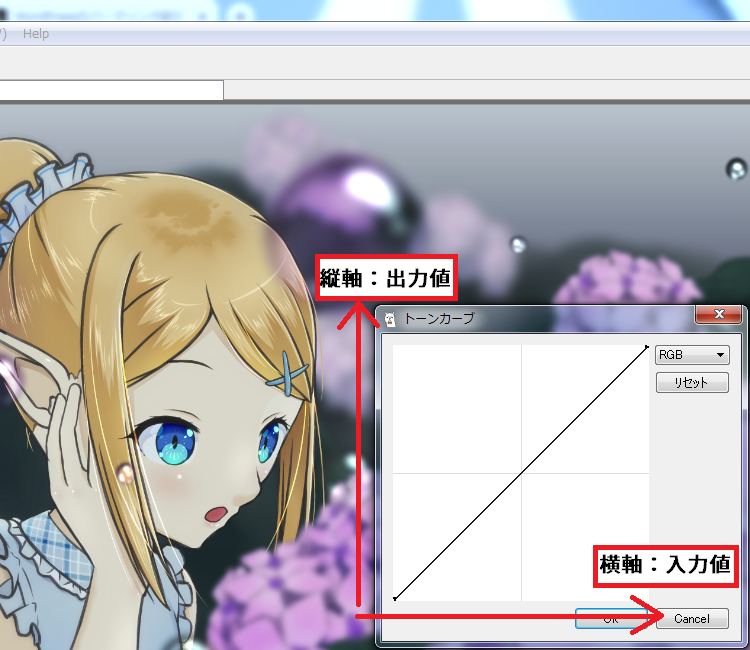
下図のようなウィンドウが出てきたと思います。この左下から右上に伸びる線の形を弄ることで画像の明るさやコントラストの調整を行うことが出来ます。縦軸が出力値(変換後の値)、横軸が入力値(変換前の値)ですが、そんな細かいことは知らずともトーンカーブを使うことは出来ます。あまり身構えずにリラックスして使ってみましょう。

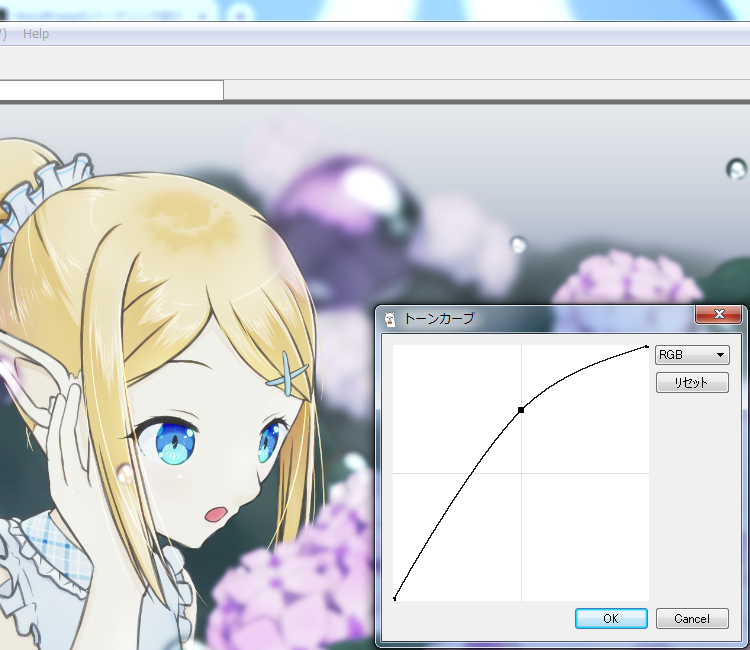
ではまずは画像を明るくする方法を試して見ましょう。トーンカーブの直線の真ん中あたりをマウスでドラッグドロップして、山なりにカーブするようなグラフへ変更してみます。今回は違いが分かりやすいよう極端に動かしてみます。

どうですか? グラフに点が打たれて、画像が明るくなったと思います。今回はグラフの真ん中あたりを動かしたため、元画像の中でも明るさが中間あたりの色を中心に全体的に明るくなるよう処理が行われました。追加した点は右クリックすると削除できます。全ての点を削除したい場合は「リセット」ボタンで可能です。それでは、次は逆に点を下側に動かしてみましょう。

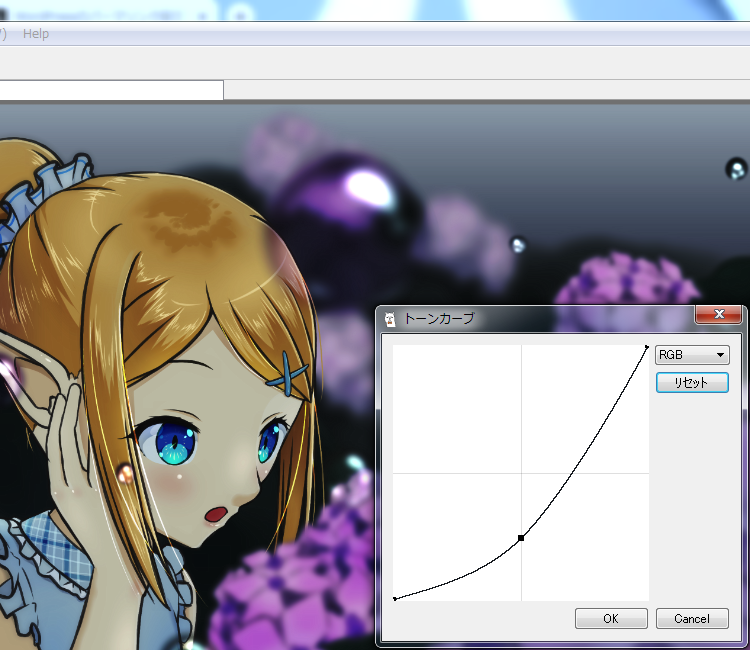
今度は画像が暗くなりましたね。変更後のグラフが、変更前のグラフの位置より上に移動すると明るくなり、下に移動すると暗くなる。ということが分かりました。ですが、明るさを変更するだけでは、あまり嬉しくないですよね? それでは、基本が理解できたところで実践的な使用方法を見ていきましょう。
それでは一旦トーンカーブの「リセット」ボタンを押してから、新たにトーンカーブの変更を行っていきましょう。先に結論から言ってしまうと、覚えるべきパターンはたったの2つだけです。
パターン1: S字カーブ
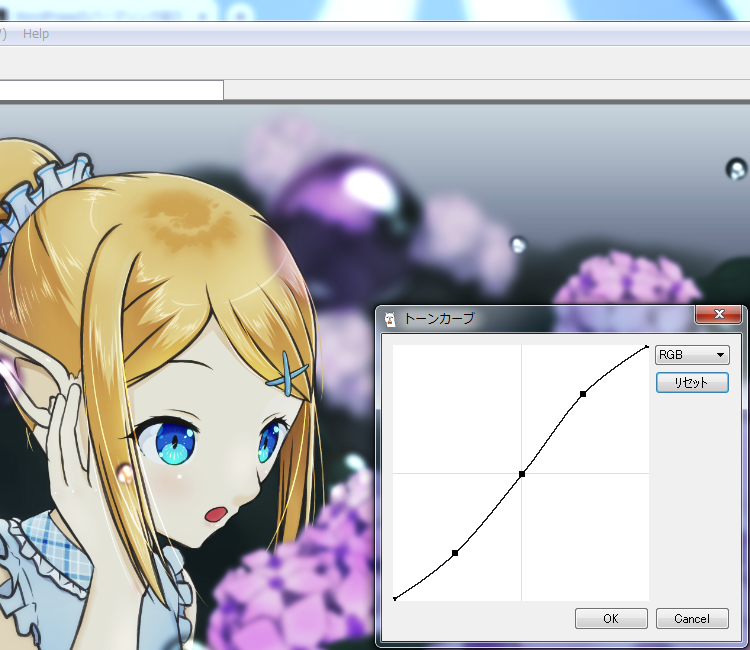
まずはパターン1、コントラストを強くするS字カーブです。絵の効果としてはコントラストが強くなることで、見る人の視線を誘導する効果が狙えます。パっと画像を開いた際、人間の視線は「左上or右上」「人物の顔」「コントラストの強い箇所」などに吸い寄せられます。また、コントラストの強い絵は見る側に「かっこいい」と思わせる効果も期待できます(私が苦手とする塗り方でもあります^^;)

今回は分かりやすいようにちょっと強めにかけていますが、実際に使う際は画像を見ながら調整してください。打った点は3箇所。真ん中はそのままの位置、右上は少し上にずらして、左下は少し下にずらして点を打ちました。緩いS字カーブになっていることがわかると思います。点を打つ位置は厳密にこの位置である必要はありません。画像ごとにちょうど良い位置というのは違ってくるので、トーンカーブを適用させる元画像に応じて打つ位置を色々変えてみて自分が「良いな」と思った位置で確定させるのが実際の使い方になってくると思います。
パターン2: 逆S字カーブ
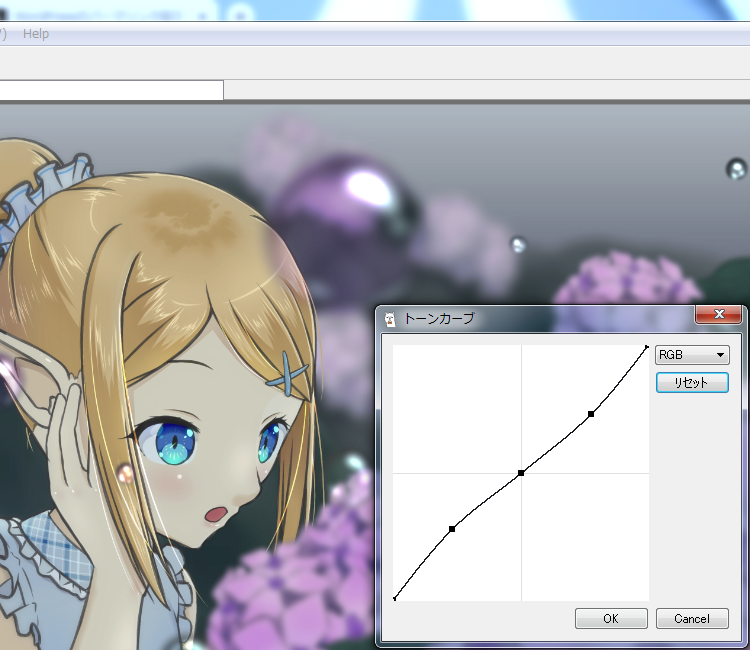
それでは次はパターン2:柔らかい印象にする逆S字カーブです。お気づきの方もいるかもしれませんが、S字カーブの逆方向に点を打つのでコントラストが弱くなります。そして、コントラストが弱くなると絵の効果としては、見る人に柔らかい印象を与えやすくなります。

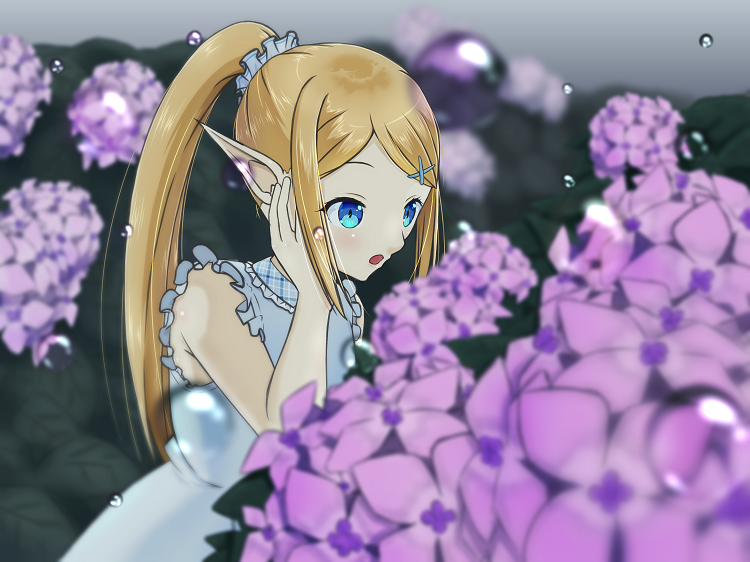
今回の絵には逆S字カーブが合いそうだと感じたので、微調整後「OK」を押して変換を確定させます。


どうでしょうか? 個人的にはトーンカーブ適用前の元画像よりも全体としての色の統一感が出て、色もギラギラしすぎなくなったと思います。ここまで実作業時間としては5分かからないかと思います。色を塗り終わったけど、いまいち思っていたのと違う場合などにトーンカーブを使用して調整してみてください。
おまけ(更に一歩進んだ使い方)
……これでトーンカーブの基本的な使い方説明としては終わりなのですが、今回はおまけ付きです。先程使い方を解説したトーンカーブの右上に「RGB」というプルダウンがある事にお気づきでしょうか? デジタル画像の色は「Red」「Green」「Blue」の3色で構成されている事はご存知の方が多いと思いますが、先程までのトーンカーブの操作ではこの3色全てに対して調整を行っていました。基本的な使い方としてはそれで問題ないのですが、さらに一歩進んだ使い方も紹介しようと思います。基本的な操作は先程と同じなので、「S字」と「逆S字」を意識しながら読んでください。
まず今回の絵の天候を考えて見ます。この絵は「曇りから小雨が降り始めた辺り」を想定して描きました。色相には「晴れの場合、明るい部分は黄色に近くなり、影の部分は青に近くなる」という法則があります。今回は曇りなのでその逆として「全体的に青を強くして、影の部分は黄色を弱くする」編集をしてみたいと思います。
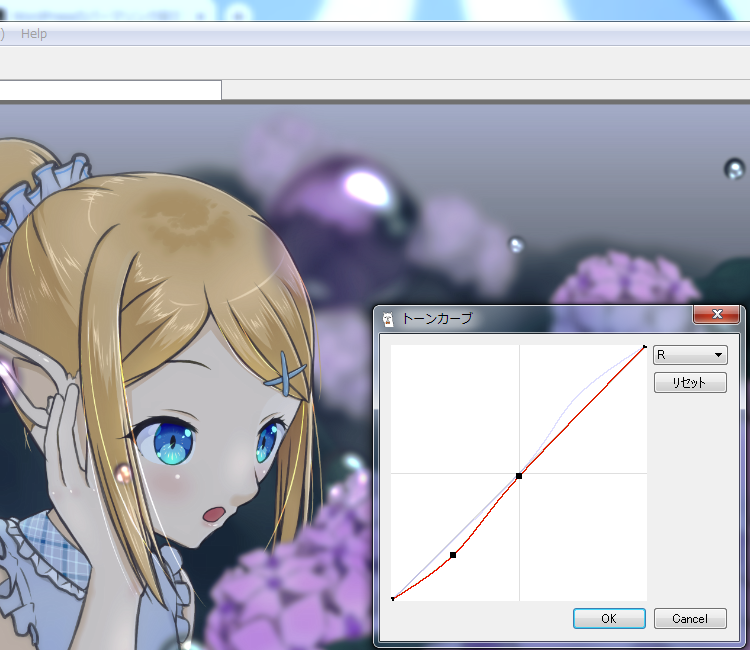
操作としては「青を強くする:トーンカーブで”B”を選択しグラフの右上側を山なりに編集する」「黄色を弱くする:トーンカーブで”R”と”G”をそれぞれ選択し、共にグラフの左下側を谷なりに編集する」という操作で今回の目的は達成できると思います。

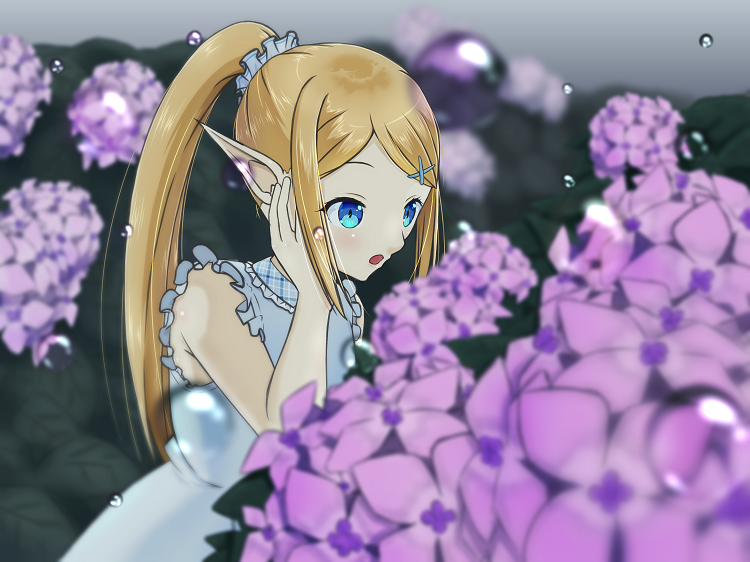
そんな感じで明るい部分の青みを強くし、暗い部分の黄色みを弱くしてみた結果が以下です。全体的に画像のイメージが青寄りになったことが分かると思います。


おわり
今回の内容は以上です。何も知らずに開くと「なんだこりゃ?」となるトーンカーブですが、使い方さえ知ってしまえば難しいことはなく、手軽に画像の仕上がりを調整できることが分かっていただけたかと思います。このトーンカーブは写真の編集などで使われることの多い技術なのですが、デジタルイラストに使用しても十分効果が見込めると思います。より本格的に知りたい方は、こちらの記事がオススメです(外部サイトに飛びます)。写真の編集についてPhotoshopの使い方を解説した記事ですが、トーンカーブについて非常にわかりやすくかつ本格的に解説がされています。
ここまで読んでいただいて、ありがとうございました。
